The Layer Model
Flutter is a popular tool for building applications. It's unique because it uses a layered architecture. This architecture is made up of different parts that work together to make Flutter flexible and powerful.
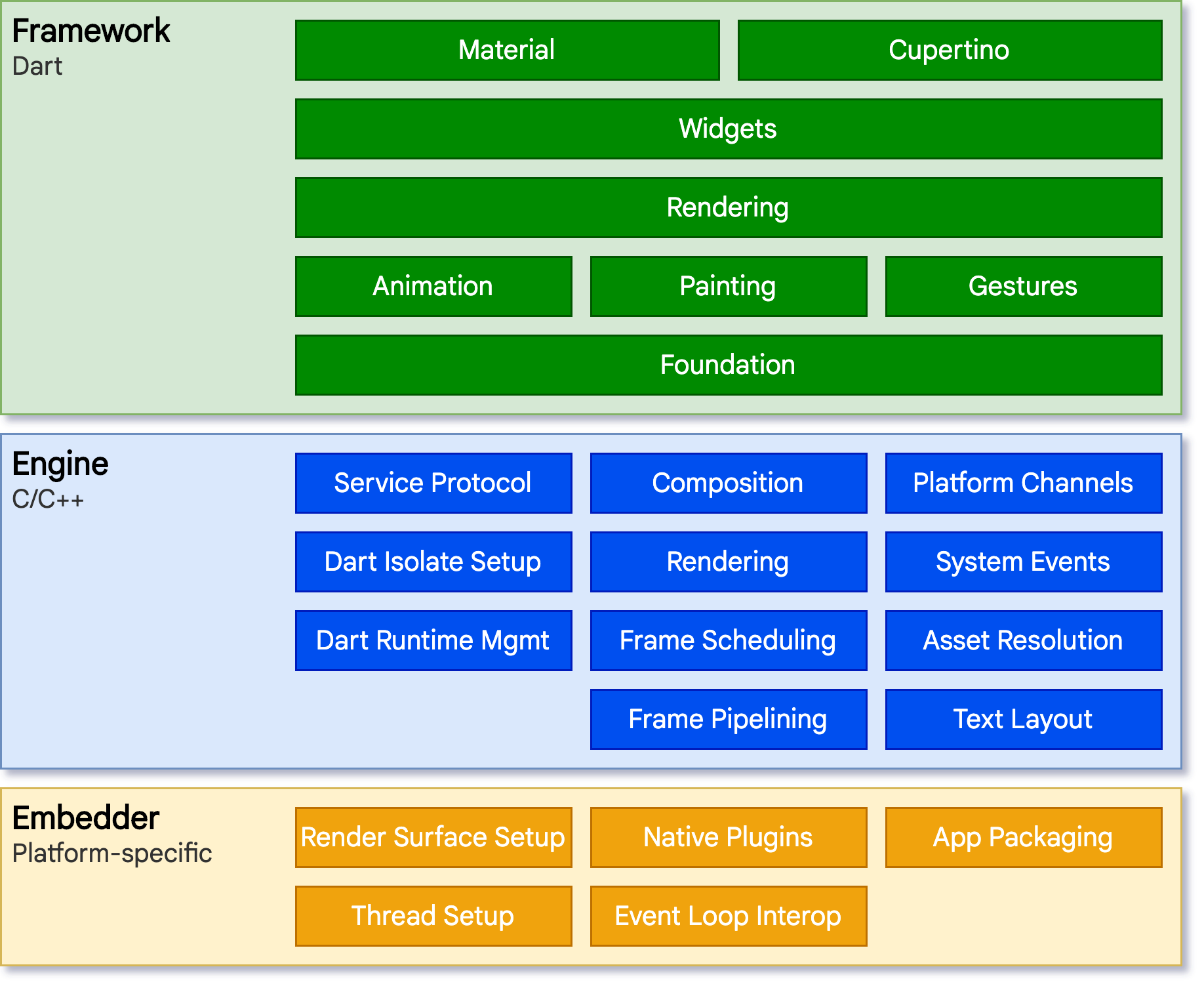
The Basics of Flutter's Layers
At its core, Flutter is made up of different layers. Each layer depends on the one below it, but none of them have special control over another. This design means you can change parts of Flutter without affecting the whole system.

The Bottom Layer: Embedder
The first layer is the Embedder. This is where Flutter connects with the device's operating system. Whether you're using an Android, iOS, Windows, or another type of device, the Embedder helps Flutter work with it. It handles things like showing things on the screen, getting input from users, and other basic tasks. Different programming languages are used for different devices, like Java and C++ for Android, and Objective-C for iOS.
The Engine: Flutter's Powerhouse
Above the Embedder is the Flutter Engine. Mostly written in C++, this engine is the heart of Flutter. It's responsible for important tasks like drawing images and text on the screen, handling files and internet connections, and running Dart code (the programming language used in Flutter).
This engine uses a library called dart:ui to connect with the Flutter framework. This library turns the complex C++ code into something easier to use in Dart.
The Core Framework: Where Developers Work
Now we reach the Flutter Framework. This is where most developers spend their time. It's written in Dart and provides tools to build your app.
Building Blocks
At the lowest level of the Framework, there are basic classes and services. These include things like animations, graphics, and ways to recognize user gestures.
Rendering Layer
Next up is the rendering layer. This is about arranging things on the screen. You create a tree of objects that can change dynamically, and Flutter updates the screen to show these changes.
Widgets Layer
Above that is the widgets layer. Widgets are the basic building blocks in Flutter apps. Each thing you see on the screen, like a button or a text field, is a widget. This layer lets you combine widgets to make more complex designs.
Material and Cupertino Libraries
Finally, there are the Material and Cupertino libraries. They provide ready-to-use widgets that follow specific design styles – Material for Android and Cupertino for iOS.
Packages: Expanding Flutter's Abilities
Beyond the core framework, Flutter can be extended with packages. These are additional tools and features created by the Flutter community. They cover a wide range of functionalities, from camera integration to web support.
Anatomy of a Flutter App
When you create a Flutter app, it's made up of several parts:
Dart App: This is where your app's interface and logic live. You use widgets to build the UI and write Dart code for what your app does.
Framework (source code): This provides higher-level tools to build your app, like gesture detection and text input.
Engine (source code): It does the heavy lifting of drawing your app on the screen.
Embedder (source code): This connects Flutter to the device's operating system.
Runner: This combines everything into a package that can run on your device.
The Build Process: From Code to Application
When you're ready to release your app, the Flutter build process takes over. Here's what happens:
Compilation: Your Dart code is compiled into either JIT (Just In Time) for debugging or AOT (Ahead Of Time) for release.
Asset Bundling: All resources and assets, such as images and fonts, are bundled into the app package.
Native Packaging: The AOT compiled app and the bundled assets are packaged into a native container, such as an APK for Android or an IPA for iOS.
Signing: The package is signed with a developer certificate, which is necessary for distributing the app on platforms like the Google Play Store or Apple App Store.
With these processes, your Flutter app is transformed into an executable package that can run smoothly on your target platform.
Key Takeaways
In conclusion, the Flutter architecture is layered to deliver a seamless development experience and performant apps:
Embedder: Bridges the gap between Dart/Flutter and the underlying OS.
Engine: Renders UI and performs core services.
Framework: Provides a rich set of widgets and tools for developers.
Packages: Extends the capabilities of Flutter with community-contributed plugins and libraries.
Runner: Packages everything into a platform-specific application.
Build Process: Turns your code into a distributable and runnable app.
Understanding the anatomy of a Flutter app is crucial for both beginners and experienced developers, as it allows for more efficient debugging, optimization, and use of its extensive feature set.
Last updated