The Rendering Process
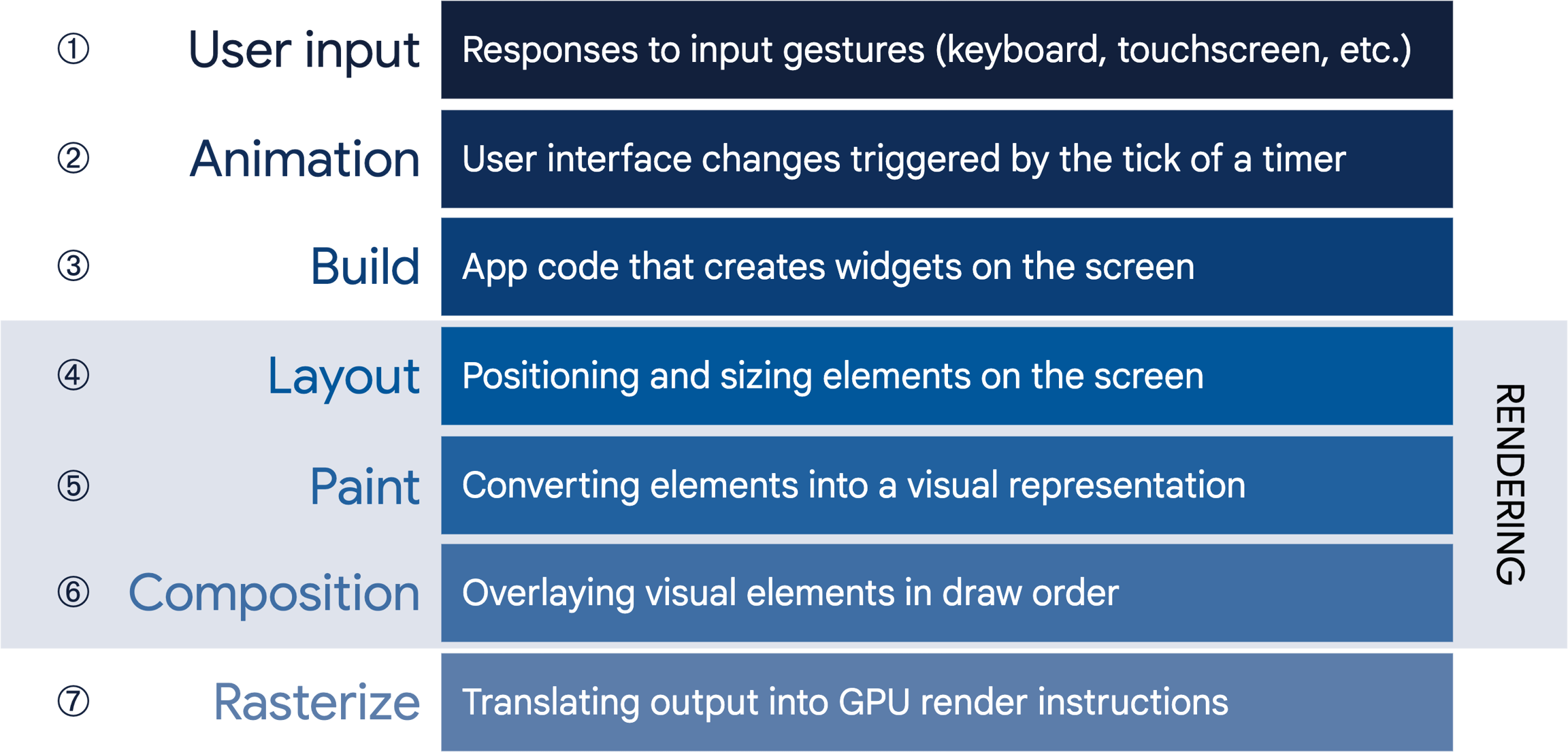
Flutter transforms widgets into actual visuals on your screen through several steps. This process is called the rendering pipeline:
Build Phase
This initial phase involves constructing the widget tree. Widgets are defined in the code and represent the desired appearance and structure of the app's UI. The build() method plays a crucial role here, creating and returning a hierarchy of widgets based on the app's current state (more about widgets & widget tree).
Layout Phase
After the widget tree is built, Flutter enters the layout phase, where it calculates the size and position of each widget. This phase ensures that every widget is allocated the correct amount of space, based on the constraints provided by its parent widgets.
Paint Phase
The final phase is where the magic happens—Flutter paints the widgets onto the screen. Using its rendering engine (Skia for most platforms and Impeller for iOS), Flutter draws the widgets according to the calculations made during the layout phase.

The Advantages of Flutter's Rendering Model
Flutter's widget-centric model offers several significant benefits for app development:
Cross-Platform Consistency: Flutter's use of its own widget set, instead of relying on native UI components, ensures that your app looks and behaves consistently across all platforms. Flutter uses Skia to draw graphics, which means it can quickly turn your designs into pixels on the screen.
High Performance: By compiling directly to native code and leveraging its embedded rendering engine, Flutter achieves performance that rivals native app development.
Efficient Updates: Flutter's intelligent rendering pipeline updates only the widgets that need changing, rather than the entire UI, making it highly efficient.
From Widget to Element to RenderObject
Flutter's rendering pipeline transforms widgets into elements and then into RenderObjects:
Widgets are the blueprint, defining what the UI should look like.
Elements are the instances of widgets, representing them in the widget tree.
RenderObjects are the actual objects that get painted onto the screen, handling layout and rendering.
This process ensures that the app's UI is efficiently updated and rendered, maintaining smooth performance even as the complexity of the interface grows.
Key Takeaways
Widgets are the core components of any Flutter application, defining its structure and appearance.
Flutter's rendering pipeline includes building the widget tree, calculating layout, and painting widgets on the screen.
The framework's unique approach to rendering ensures high performance and consistency across platforms.
Understanding the transition from widgets to elements to RenderObjects is key to mastering Flutter app development.
Last updated